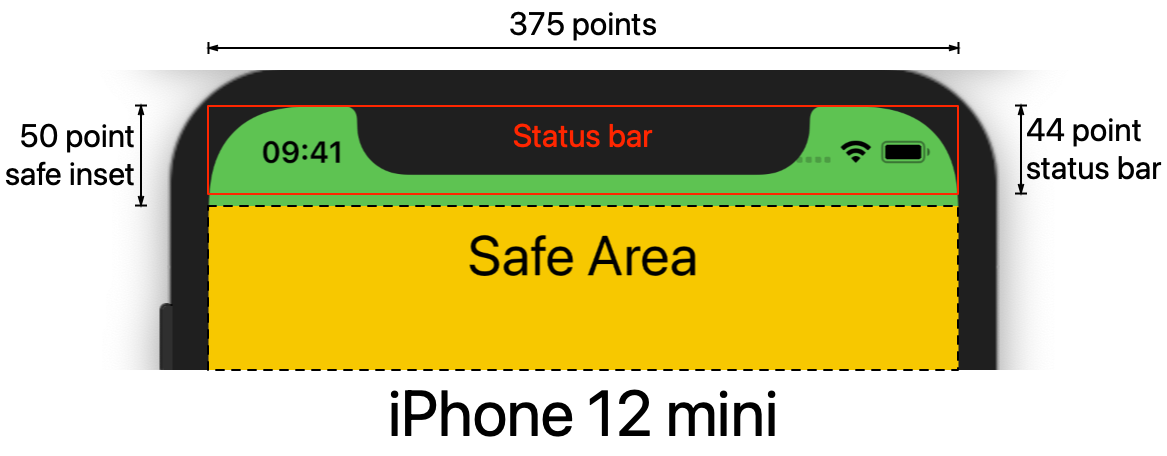
Geoff Hackworth on Twitter: "As expected, the iPhone 13 devices have the same screen sizes and safe areas as the equivalently-named iPhone 12. The notch is narrower and a tiny bit taller,

Need to support iPhone 12 status bar height · Issue #3720 · aksonov/react-native-router-flux · GitHub